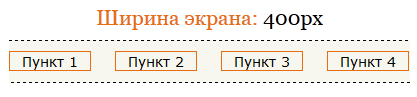
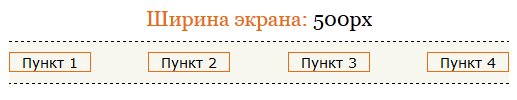
Очень распространённая задача — равномерно выровнять пункты меню неизвестного размера по ширине контейнера:


Решение:
HTML
<ul>
<li>Пункт 1</li>
<li>Пункт 2</li>
<li>Пункт 3</li>
<li>Пункт 4</li>
</ul>CSS
ul {
text-align: justify;
line-height: 0;
/* Opera Presto */
font-size: 1px;
/* IE6-7 */
text-justify: newspaper;
zoom: 1;
text-align-last: justify;
}
ul:after {
width: 100%;
height: 0px;
visibility: hidden;
overflow: hidden;
content: "";
display: inline-block;
}
ul li {
display: inline-block;
text-align: left;
/* Восстанавливаем обнулённые свойства */
line-height: normal;
font-size: 14px;
/* Opera Presto */
vertical-align: top;
/* IE6-7 */
//display : inline;
//zoom : 1;
}
Работает в Firefox 8+, Opera 11.51+, IE6+, Safari 5.1+, Chrome.
Демо.
Почему именно так — подробно расписано в статье на css-live.ru.
Плюс недавно вышло обновление способа с использованием Flexbox.
Комментарии
Век живи, век учись. Казалось бы - простое и даже почти очевидное решение. Но нет ведь, даже в голову бы такое не пришло. Спасибо! :)
Сто лет в обед данному способу, сейчас же flexbox для фолбэка modernizr
для ul li нужно еще выставить min-height, какой-нить абстрактный, и _height
Способ, действительно, не новый (статья по первой ссылке датирована 2012-м), но ценность именно этого варианта — в подробном обосновании (как теоретического, по стандарту, так и практического, с учетом особенностей разных браузеров, в т.ч. устаревших). Только ради этого ту статью стоит прочесть:)
А за простым современным решением, где фоллбэк предусмотрен по построению и никакой модернайзер не нужен, как раз есть смысл сходить по второй ссылке и выбрать оптимальный для себя уровень поддержки «динозавров».
Добавить комментарий