Информация устарела. Пользуйтесь официальным мастером создания карт.
Процесс создания своей карты с меткой и описанием:
-
Логинимся в Google.
-
Открываем Google Maps.
-
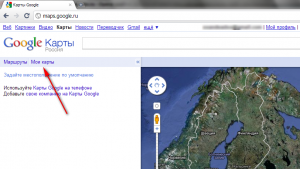
Переходим по ссылке Мои карты:
-
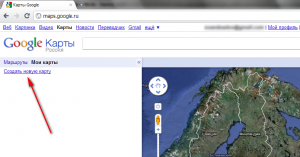
Кликаем на ссылку Создать новую карту:
-
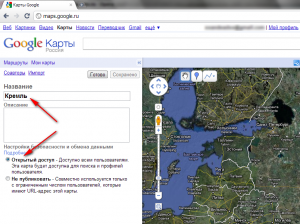
Заполняем название карты и выбираем тип доступа:
-
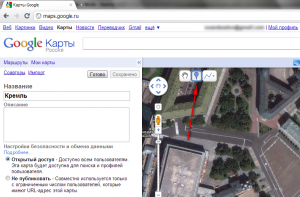
Жмём на иконке Добавить метку:
-
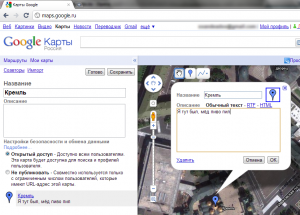
Ставим метку в нужную точку на карте и заполняем название, описание:
-
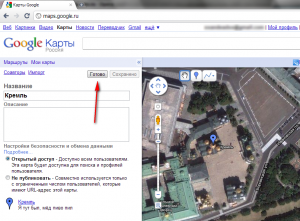
Жмём кнопку Ок, затем Готово:
-
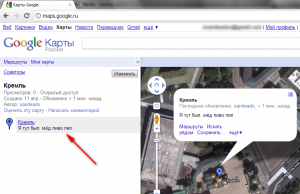
Слева, кликаем по названию созданной метки:
-
Справа кликаем по ссылке Ссылка и копируем код из поля HTML-код для добавления на веб-сайт:
-
Вставляем код на нужную страницу.
Рекомендую проделывать всё в браузере Google Chrome. У меня в Opera были проблемы с генерацией кода карты.
Похожие записи








Комментарии
Я всё сделала как Вы написали, но у меня почему то только ссылка на карту, а самой карты на сайте так и нет. Что мне нужно сделать, чтобы карта появилась на сайте? Спасибо!
Спасибо )
Спасибо! Очень доходчиво и понятно.
Спасибо, долго искал, очень помогло.
Так же(((
УРА! Огромное спасибо!!! Сделала за 2 минуты :)
Не получается сделать полноценную метку на карте. Метка при наведении мыши скачет и комментарий написать невозможно. Это глюк или у кого еще так было?
Спасибо, очень удобный инструмент. Автор молодец!
А у меня не появляется справа окошко с кодами... Хоть убейся и затыкай слева на название объекта ((((((((((
Спасибо огромное!
Подскажите пожалуйста, можно ли самому добавить вместо метки логотип своей компании или прочее, и что бы оно корректно отображалось, то есть - метка большая, логотип и текст, такой она и должна быть.
Добавить комментарий