Сразу ссылка на пример, чтобы было понятно о чём будет идти речь.
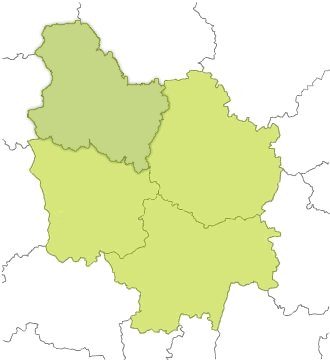
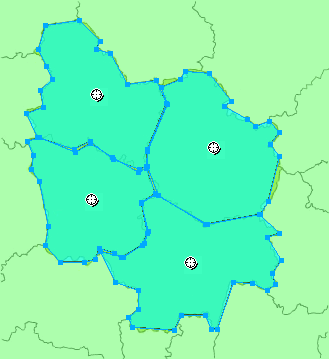
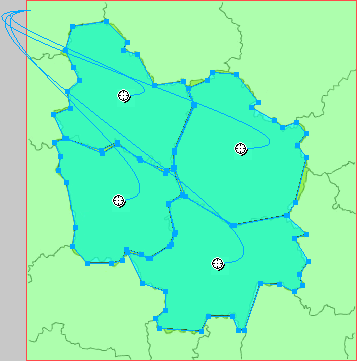
Исходное изображение:

C помощью инструмента Волшебная палочка (W), выделяем один из районов на карте:

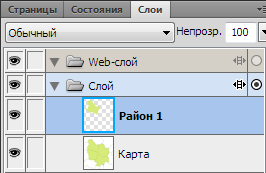
Копируем выделенный район на новый слой:

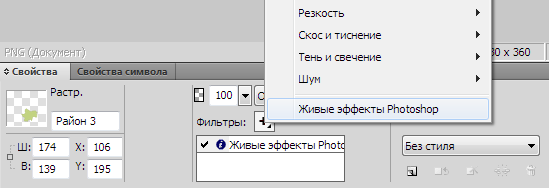
Выбираем инструмент Указатель и в панеле Свойства, добавляем для слоя фильтр Живые эффекты Photoshop:

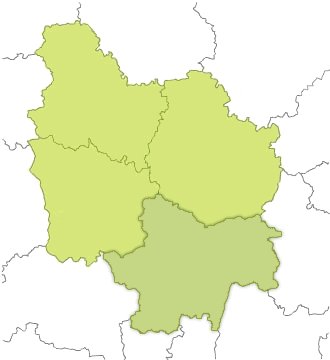
Эффекты можно выбрать любые, например Тень + Наложение цвета + Обводка:

Таким слой будет показываться при наведении курсора на область.
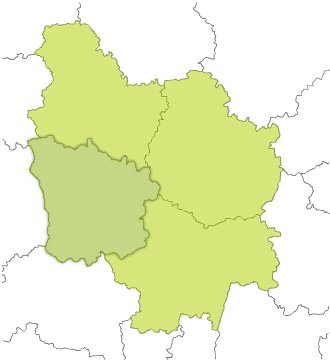
Аналогично поступаем с остальными районами:

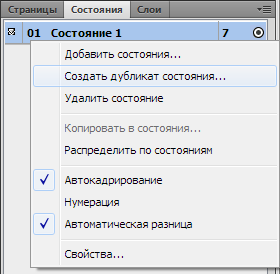
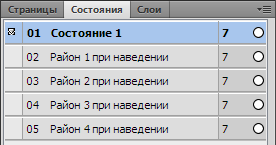
В панеле Состояния, кликаем правой кнопкой по первому состоянию и выбираем пункт Создать дубликат состояния:

В диалоговом окне, в поле Номер указываем 4 (столько у нас районов). В итоге должно получится 5 состояний (1 основное + 4 района):
 Состояния можно переименовывать по двойному клику на них.
Состояния можно переименовывать по двойному клику на них.
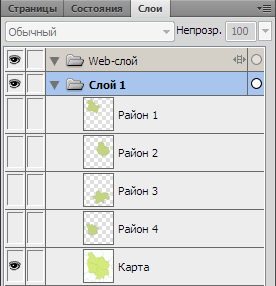
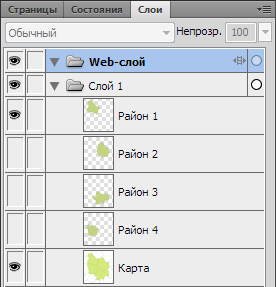
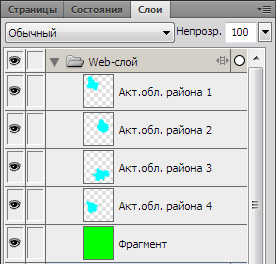
Выбираем первое состояние и в панеле Слои оставляем видимыми только слой с картой:

Дальше выбираем второе состояние Район 1 при наведении и в панеле Слои оставляем видимыми только слой с районом 1 и слой с картой:

Аналогично поступаем с тремя следующими состояниями: у Район 2 при наведении оставляем видимыми только Район 2 и Карта, у Район 3 при наведении — Район 3 и Карта, у Район 4 при наведении — Район 4 и Карта:

В панеле Слои выбираем слой Карта и идём в меню Редактирование → Вставить → Прямоугольный фрагмент (или Alt+Shift+U):

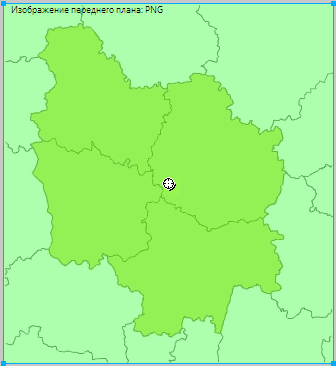
С помощью инструмента Многоугольная активная область, обводя районы один за одним, создаём 4 активных области:


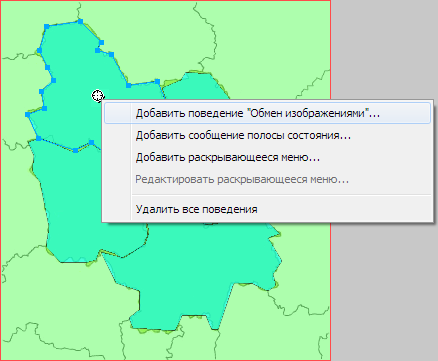
Теперь, кликнув по иконке в центре первой активной области, выбираем пункт Добавить поведение "Обмен изображениями":

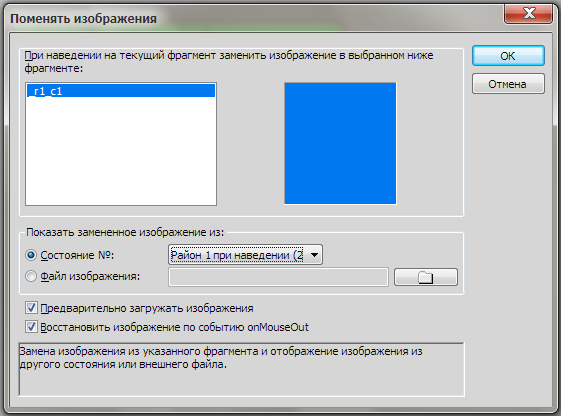
В диалоговом окне выбираем единственный фрагмент и состояние Район 1 при наведении (2):

Аналогично поступаем с тремя другими активными областями, изменяя поле Состояние № на соответствующее состояние.
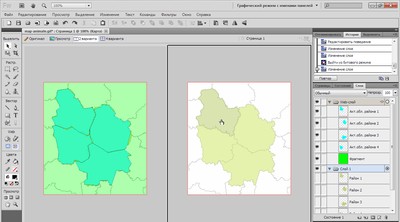
В итоге должно получиться следующее:

Выбрав закладку 2 варианта в верху документа, можно "потрогать" рабочий вариант карты:
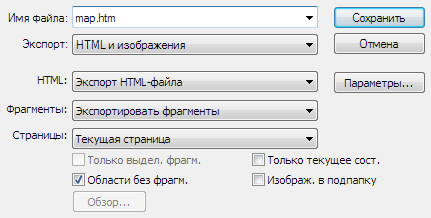
Осталось сгенерировать HTML код карты — меню Файл → Экспорт:

Результат в виде файла проекта Fireworks CS5.
Тоже самое, но только при помощи Flash (видео, eng).

Комментарии
Как поставить ссылку на активную область?
Получилось http://brides-of-ukraine.com/uamap/
При таких параметрах экспорта для каждого состояния (района) выгружается полная карта. Т.е. если 10 районов, то экспортируется 11 полных карт, вместо того, чтобы экспортировалась одна карта и 10 подсвеченных районов (таким образом очень сильно уменьшается общий объем картинок). Это как-то можно осуществить?
навряд ли. используйте flash
Решил проблему следующим образом: в Fireworks в мастере экспорта выставил в настройках, чтобы изображения выгружались в PNG-8 с прозрачностью. Состояние, где карта без подсвеченных областей, выгрузил отдельным файлом и бросил его, как бекграунд DIVа, в котором находится карта. В состояниях с подсвеченными областями отключил видимость слоя, в котором содержалась полная карта. Картинки с отдельно подсвеченными областями хоть и имеют теперь полный размер карты, но не содержат в себе всю карту, а просто очень большие участки прозрачности, что существенно (раз в 10) уменьшило их размер. Результат можно посмотреть здесь.
Автору большое спасибо за ценный урок!
Действительно хороший урок, все просто и понятно, карта получилась, вот только не могу вставить ее в нужное место страницы ни как не разберусь с ссылками.
Добрый вечер. Сделал по вашему мануалу карту. Все получилось вот ссылка
http://syzrayon.syzran.ru/index.php?option=com_content&view=article&id=…
Все работало прекрасно.
попросили перенести сайт на другой хостинг, установил свежую версию Joomla 1.7.2
Целый вечер бьюсь никак не могу запустить карту на новом сайте.
Никак не пойму в чем дело. Внешне похоже на то что js не отрабатывается. Кто может проконсультировать? Моя аська 292 116 371
Спасибо огромное! Очень помогло!
Спасибо за классный мануал. Вот что получилось: http://xn--1376-43d3dhx2g.xn--p1ai/about-us/expo с кликабельными ссылками.
Пробую сделать все по инструкции. Запнулся на пункте, в котором каждому состоянию присваиваются видимые слои.
Выбираю состояние, тыкаю в кнопку "Слои" рядом с кнопкой "Состояния", делаю видимыми необходимые слои. Потом перехожу обратно в состояния, выбираю следующее, перехожу в слои, меняю видимые слои, а в результате меняется видимость и в ранее созданных состояниях.
Что делаю не так?
Разобрался, оказывает в папке "Фон" слои создавал, а надо было в "Слой 1".
Огромное спасибо!!
А как полученный код с изображениями наиболее просто установить в статическую страницу DRUPAL ?
Спасибо за урок.
Было-бы здорово, если уроков для Fireworks было-бы больше
Спасибо!!! Урок пригодился!!!
Проблема возникла при переносе разметки на страницу сайта!! Не появляется ни одна из картинок! Как правильно перенести картинки?
Всем приветик ! Всё получилось ,всё супер ! Скажите пожалуйста как теперь сделать что бы при наведении мышки на область и по нажатию на эту область осуществлялся переход по с ссылке ???
Как сделать чтобы на локальном компьютере все это работало? без интернета
пути прописывайте полные и на локалке нужно ставить openserver например !
Гость, Втр 29/10/2013 - 16:42
Спасибо, но все заработало на локалке. То есть HTML файл открылся.
Фигово что в chrome при нажатии высвечивается желтая проволока.
Спасибо за ценный урок! Все коротко и ясно! Вы очень хорошо объясняете!!! Еще раз Спасибо! не знаю других но Вы меня конкретно выручили)
в chrome при нажатии высвечивается желтая проволока кто нибудь знает как ее убрать?
Как это все добавить в сайт созданный на joomla, отзовитесь у кого получилось или кто знает, здесь тоже самое только видео http://www.youtube.com/watch?v=glANrp_Oeyg, но нигде нет информации как вывести в joomla.Help!!!
http://www.youtube.com/watch?v=jRX7iCcaZ2U вот инструкция, как разместить карту на сайте в joomla
Я в прошлом году делал на joomla 3 она ещё была сырая ! Вот ссылочка :
http://trophon.com.ru/about-us
всё работает до сих пор ! немного повозитесь и всё получится !
Первое что смущает - это то что активную область не как не пытались даже импортировать из выделения - что за бред обводить то что уже обведено. Сейчас бюсь над этим
Второе то что импортируется несколько картинок при импорте - проше создать несколько маленьких и сделать им абсалютное позиционирование и отображать при ховере на аера.
Ребят, помогите разобраться с состояниями. Как их нужно выбирать, чтобы FW понял что это не просто клик, а привязка к конкретному состоянию слоев? У меня все сгенерированные изображения имеют единый вид.
Спасибо большое. Всё сделал по Вашему уроку. Пример здесь - http://www.kolodec24.ru/. Всё хорошо, но есть одна проблема, не знаю как решить. При отображении в телефонах и на планшете, выделенные области сдвигаются, и ссылки работают не правильно. То есть вопрос в чём, как сделать карту адаптивной!!!!!?????
Есть ли возможность менять картинки не при наведении, а при клике мыши?
Спасибо за урок. Подскажите как разместить эту карту в проекте joomla.
Добавить комментарий