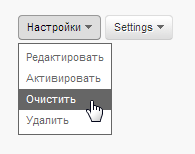
Twitty Drop Down Menu — мой jQuery плагин для создания кнопок в стиле Twitter.

Гугл по запросу jQuery drop down menu twitter не выдал ничего интересного, поэтому пришлось написать самому. Результатом делюсь.
Подключение:
<script type="text/javascript" src="jquery.twittyDropDownMenu.js"></script>
<link rel="stylesheet" type="text/css" href="style.css" />HTML разметка:
<ul class="twittyMenu" title="Настройки">
<li><a href="#">Редактировать</a></li>
<li><a href="#">Активировать</a></li>
<li><a href="#">Очистить</a></li>
<li><a href="#">Удалить</a></li>
</ul>
После загрузки DOM, все списки с классом twittyMenu будут преобразованы в кнопки. Текст кнопки берётся из атрибута списка title.
Поддерживаемые браузеры: IE8+, Opera 10.50+, Firefox 3.6+, Chrome 4+. В IE6 есть небольшие проблемы с выпадающим меню, работа в IE7 пока не проверена.
Пожелания, предложения, критика, приветствуются :)
Похожие записи
- Лёгкое выпадающее меню на jQuery
- ScrollToFixed — jQuery плагин для фиксации блоков при пропадании их из зоны видимости
- Включаем поддержку HTML5 атрибута placeholder для устаревших браузеров
- jQuery Tools Scrollable — лёгкий скроллер контента
- Вывести карту из конструктора Яндекс.Карт в jQuery UI Dialog
Комментарии
не подскажите как плагин привязать к шаблону Drupal?
в page.tpl.php подключаете скрипт и стиль, при выводе списков прописывать им класс
twittyMenuи какой-нибудьtitleМне понравился. Спасибо!
Очень симпатичный, я буду использовать
"работа в IE7 пока не проверена": в IE8 "Сервис -> Средства разработчика -> Режим обозревателя IE7"
Хорошо, что написано без привязки к доллару $ :)
только... не в последней конструкции, инициализирующей меню) и тот же Drupal 7 не понимает (точнее броузер)
если подправить (заменить на jQuery как во всем остальном коде), то вещь вообще отличная!!!
Спасибо, полезная штука!
Возникла одна проблемка - позиция всплывающего меню вычисляется на основе
$button.position()в момент загрузки страницы. Если использовать внутри div'a у которого есть скроллинг, то для нижних элементов (к которым нужно скроллить) меню выскакивает далеко внизу. Решил проблему переносом строкиvar buttonPosition = $button.position()в обработчик$button.click(function(){...})Добавить комментарий