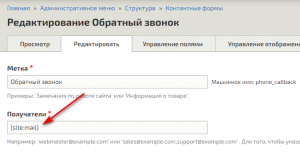
Скоро будет 12 лет, как на drupal.org весит незакрытое ишью с просьбой добавить возможность использовать токены в контактных формах, но воз и ныне там. По традиции фиксим самостоятельно:
// MODULENAME.module
/**
* Implements hook_form_BASE_FORM_ID_alter(): contact_form_form.
*/
function MODULENAME_form_contact_form_form_alter(array &$form, FormStateInterface $form_state) {
$form['recipients_new'] = [
'#type' => 'textfield',
'#title' => $form['recipients']['#title'],
'#description' => $form['recipients']['#description'],
'#default_value' => $form['recipients']['#default_value'],
'#required' => TRUE,
'#weight' => 0.001,
];
$form['recipients']['#default_value'] = 'dummy@dummy.dummy';
$form['recipients']['#access'] = FALSE;
$form['#entity_builders'][] = 'MODULENAME_contact_form_entity_builder';
}
/**
* Contact form #entity_builders callback.
*/
function MODULENAME_contact_form_entity_builder(string $entity_type, ContactFormInterface $contact_form, array &$form, FormStateInterface $form_state) {
$recipients = array_map('trim', explode(',', $form_state->getValue('recipients_new')));
$contact_form->setRecipients($recipients);
}
/**
* Implements hook_mail_alter().
*/
function MODULENAME_mail_alter(array &$message) {
if ($message['id'] == 'contact_page_mail') {
$message['to'] = \Drupal::token()->replace($message['to']);
}
}После этого можно делать так:
Написанное актуально для
Drupal 8+

Комментарии
Если хотите чтобы у поля была подсказка по токенам, как это обычно бывает, чутка дополните код.
Пример:
Данный элемент добавит ссылку с кнопкой обзора доступных токенов в модальном окне и их вставкой, чтобы не пришлось вспоминать токены и ползать за ними по другим страницам.
'#token_types' => ['site', 'contact_message'],— типы токенов доступные для использования. site — общие токены, а contact_message — это сущность контактов как раз. Например, можно будет взять значение из поля email формы, и тоже вставить сюда (чтобы письмо ушло и отправителю).Вы также можете добавить валидацию введённым токенам в данное поле, что они валидны и допустимых типов. Чтобы условные
[node:title]там нельзя было использовать.Добавить комментарий