12 лет, как в друпал не могут добавить возможность указывать атрибуты для элементов <option> в select-ах. Делаем сами:
1. Копируем core/modules/system/templates/select.html.twig в папку своей темы.
2. Изменяем строчку
<option value="{{ option.value }}"{{ option.selected ? ' selected="selected"' }}>{{ option.label }}</option>на
{% set option_attributes = element['#options_attributes'][option.value] ? element['#options_attributes'][option.value] : [] %}
<option value="{{ option.value }}"{{ option.selected ? ' selected="selected"' }}{{ create_attribute(option_attributes) }}>{{ option.label }}</option>3. Сбрасываем кэш.
После этого можно пользоваться новым свойством #options_attributes:
$form['select'] = [
'#type' => 'select',
'#options' => [
0 => 'Foo',
1 => 'Bar',
2 => 'Baz',
],
'#options_attributes' => [
0 => ['data-custom-attribute' => 'example-value'],
1 => ['class' => ['example-class']],
2 => ['disabled' => TRUE],
],
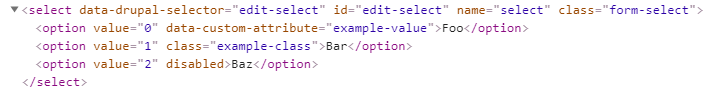
];Результат:

Альтернативный способ без переопределения шаблона:
/**
* Preprocess function for select.html.twig.
*/
function THEMENAME_preprocess_select(&$vars) {
$options_attributes = $vars['element']['#options_attributes'] ?? [];
foreach ($vars['options'] as &$option) {
if (isset($option['value'], $options_attributes[$option['value']])) {
$option_attributes = (new Attribute($options_attributes[$option['value']]))->__toString();
$option['value'] = Markup::create(Html::escape($option['value']) . '" ' . $option_attributes . ' data-drupal-empty="');
}
}
}Написанное актуально для
Drupal 8/9
Комментарии
Есть еще модуль, который если я правильно понял делает тоже самое
https://www.drupal.org/project/form_options_attributes
Добавить комментарий