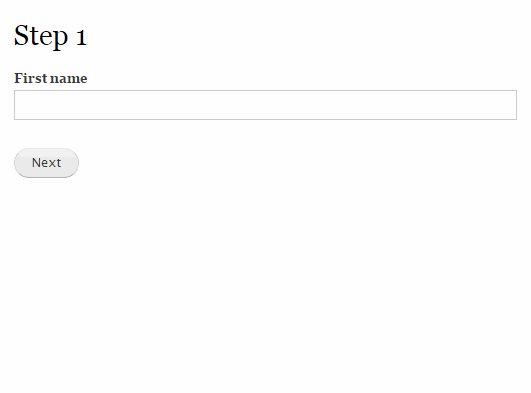
Пример создания формы из трёх шагов:
/**
* Form builder.
*/
function modulename_test_form($form, &$form_state) {
if (!isset($form_state['step'])) {
$form_state['step'] = 1;
$form_state['steps_values'] = array();
}
$step = $form_state['step'];
$max_step = 3;
$values = &$form_state['values'];
// Step 1
if ($step == 1) {
$form['firstname'] = array(
'#type' => 'textfield',
'#title' => 'First name',
'#default_value' => isset($values['firstname']) ? $values['firstname'] : '',
);
}
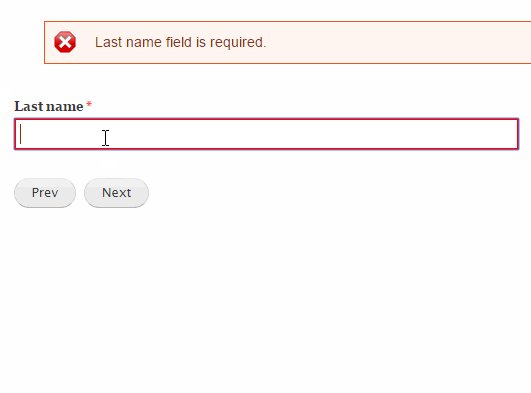
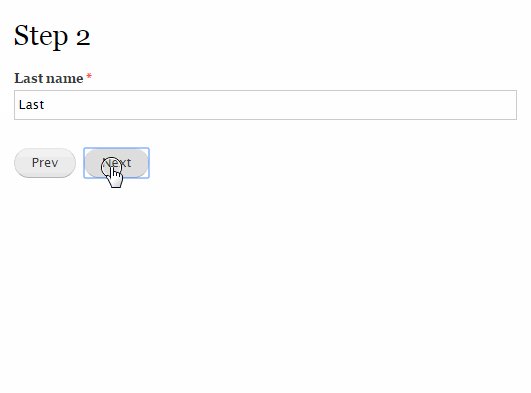
// Step 2
elseif ($step == 2) {
$form['lastname'] = array(
'#type' => 'textfield',
'#title' => 'Last name',
'#default_value' => isset($values['lastname']) ? $values['lastname'] : '',
);
}
// Step 3
elseif ($step == 3) {
...
}
// Buttons
$form['actions'] = array(
'#type' => 'actions',
);
if ($step > 1) {
$form['actions']['prev'] = array(
'#type' => 'submit',
'#value' => 'Prev',
'#submit' => array('modulename_test_form_prev'),
'#limit_validation_errors' => array(),
);
}
if ($step < $max_step) {
$form['actions']['next'] = array(
'#type' => 'submit',
'#value' => 'Next',
'#submit' => array('modulename_test_form_next'),
);
}
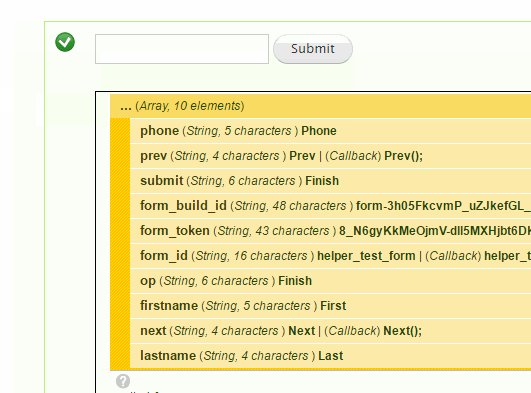
else {
$form['actions']['submit'] = array(
'#type' => 'submit',
'#value' => 'Finish',
);
}
return $form;
}
/**
* Next callback.
*/
function modulename_test_form_next($form, &$form_state) {
$step = &$form_state['step'];
$form_state['rebuild'] = TRUE;
// Save current step values
$form_state['steps_values'][$step] = $form_state['values'];
// Change step
$step++;
// Restore next step values
$form_state['values'] = isset($form_state['steps_values'][$step]) ? $form_state['steps_values'][$step] : array();
}
/**
* Prev callback.
*/
function modulename_test_form_prev($form, &$form_state) {
$step = &$form_state['step'];
$form_state['rebuild'] = TRUE;
// Change step
$step--;
// Restore prev step values
$form_state['values'] = $form_state['steps_values'][$step];
}
/**
* Finish callback.
*/
function modulename_test_form_submit($form, &$form_state) {
// Merge steps values
$form_state['values'] += call_user_func_array('array_merge', $form_state['steps_values']);
dsm($form_state['values']);
}
Демо модуль.
Способ сделать навигацию по форме с помощью AJAX.
Версия для Drupal 8+
Написанное актуально для
Drupal 7
Комментарии
Модуль examples/form_example. Файл form_example_wizard.inc. У меня сейчас другая проблема, при валидации form_set_error напрочь убирает введенные данные на последнем шаге. Т.е. если валидация не прошла успешно, введенные данные не сохраняются.
Посмотрите в сторону ctools wizard - http://internetdevels.ru/blog/ctools-multistep-wizard-example
А как разбить на шаги уже созданную форму, например форму регистрации?
Как сделать неактивной кнопку [далее] пока не заполнены все поля? Пока есть одна мысль - написать jquery-валидатор на клиенте по фокусу на полях.
Простой пример, освоил, спасибо.
А как сделать на втором шаге табличную форму с выбором или редактированием как тут http://xandeadx.ru/blog/drupal/205
Добавить комментарий