Есть древовидный словарь таксономии. Нужно на странице catalog/% вывести контент у термина указанного в адресе и всех его дочерних терминов.
Вариант 1
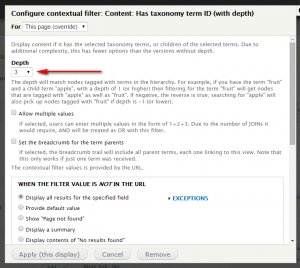
Если заранее известна максимальная глубина дерева, то можно добавить в представление контекстный фильтр по Content: Has taxonomy term ID (with depth) в котором указать максимальную глубину:
При таком варианте на каждый уровень вложенности создаётся отдельный sql join, что возможно не лучший выход (скриншот).
Вариант 2
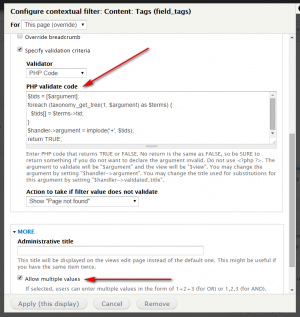
Если максимальный уровень заранее неизвестен или хочется избавиться от джоинов, то можно добавить контекстный фильтр по полю термина (в моём случае это "Content: Tags (field_tags)"), отметить опцию Allow multiple values и подменить значение фильтра с помощью кода:
$tids = [$argument];
foreach (taxonomy_get_tree(VID_СЛОВАРЯ, $argument) as $terms) {
$tids[] = $terms->tid;
}
$handler->argument = implode('+', $tids);
return TRUE;Profit.
Полезное — как получить список всех дочерних терминов любой глубины


Комментарии
Подскажите пожалуйста, может конечно и не по теме вопрос - пытаюсь вывести на странице каталога уберкарт поле описание термина, но во вьюс uc_catalog (Содержимое) GRID такого поля нет? Причем если я кликаю по ссылке из словаря таксономии поле отображается именно в том термине, где я заполнила поле - то есть как и надо.
Добавьте relationship с полем термина
Спасибо, все работает
что-то вывело только свои, без дочерних
сделал так:
Как привязать представление к термину другого каталога?
Есть какое то решение?
Подскажи пожалуйста.
Есть вьюха, выводит термин из одного каталога терминов, её нужно привязать к термину другого каталога.
Спасибо
Добавить комментарий