Задача — вывести в форме "Добавить в корзину" список всех вариантов товара и дать пользователю возможность заказать любой(ые) из них.
Решение зависит от способа вывода вариантов товара (будет ниже).
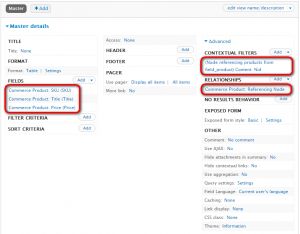
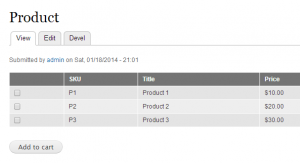
Все решения базируются на следующем вьюсе по сущностям product:
Основное тут — связь по полю Commerce Product: Referencing Node и контекстный фильтр по Nid с дефолтным значением Content ID from url. Экспорт вьюхи.
Вьюшка выводится на странице товара любо с помощью блоков, либо с помощью модуля Eva, либо программно в node.tpl.php.
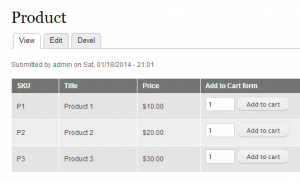
Множество кнопок "Добавить в корзину" с полями "Количество" (или без)
Самый простой вариант. Для решения достаточно добавить в представление поле Commerce Product: Add to Cart form. Поле "Количество" добавляется включением опции "Display a textfield quantity widget on the add to cart form" в настройках поля "Add to Cart form".
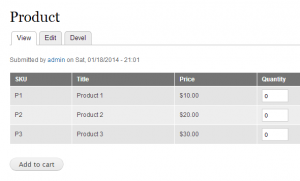
Одна кнопка "Добавить в корзину" с множеством полей "Количество"
Решение — установить модуль Commerce Add to Cart Extras и добавить в представление новое поле Commerce Product: Quantity input field (Quantity). Видео.
Замечание: Views формы принудительно кэшируются, что может негативно сказаться на производительности сайта при выводе множества форм на одной странице.
Альтернатива — мой модуль Commerce add to cart multiple formatter (работает на ajax, формы не кэширует).
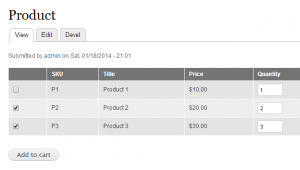
Одна кнопка "Добавить в корзину" с множеством чекбоксов и полей "Количество"
Решение:
1. Установить модуль Commerce Add to Cart Extras.
2. Добавить в представление новое поле Commerce Product: Quantity input field.
3. Добавить в представление поле Commerce Product: Product ID с включённой опцией Exclude from display и сделать это поле первым в списке (скриншот).
4. Добавить в представление поле Global: Custom text с текстом [form-item-add-to-cart-state-[product_id]] (скриншот).
5. Добавить в свой модуль или template.php следующий код:
/**
* Implements hook_form_BASE_FORM_ID_alter(): views_form.
*/
function MODULENAME_form_views_form_alter(&$form, &$form_state, $form_id) {
if ($form_id == 'VIEWS_FORM_ID') {
$form['add_to_cart_state'] = array('#tree' => TRUE);
foreach (element_children($form['add_to_cart_quantity']) as $key) {
$form['add_to_cart_state'][$key] = array('#type' => 'checkbox');
$form['#substitutions']['#value'][] = array(
'placeholder' => '[form-item-add-to-cart-state-' . $form['add_to_cart_quantity'][$key]['#product_id'] . ']',
'field_name' => 'add_to_cart_state',
'row_id' => $key,
);
}
array_unshift($form['#submit'], 'MODULENAME_multi_add_to_cart_form_submit');
}
}
/**
* Custom submit callback for multi_add_to_cart_form.
*/
function MODULENAME_multi_add_to_cart_form_submit($form, &$form_state) {
foreach ($form_state['values']['add_to_cart_state'] as $key => $state) {
if (!$state) {
$form_state['values']['add_to_cart_quantity'][$key] = 0;
}
}
}
Заменить VIEWS_FORM_ID на id формы.
6. Сбросить кэш.
Одна кнопка "Добавить в корзину" с множеством чекбоксов
Тут может быть два решения — первое, это сделать всё как в прошлом пункте, установить значение поля "Количество" равным 1 и скрыть его с помощью css; второе, это воспользоваться Commerce VBO Views + Rules.
Основные шаги по второму способу:
1. Создаём в Rules компонент Rule. В компоненте будет один параметр — Commerce product.
2. Добавляем в компоненте действие Добавить в корзину.
3. Добавляем в представление поле VBO и выбираем экшеном ранее созданный компонент.
Как это должно примерно выглядеть.
P.S: если не нужен Views, то можно просто заальтерить форму commerce_cart_add_to_cart_form, изменить дефолтный select и подменить #submit с последующим программным добавлением товара в корзину.





Комментарии
Спасибо, пригодится ;)
Очень нужная информация. Спасибо!
Пара вопросов:
Как связать вариант "Одна кнопка "Добавить в корзину" с множеством чекбоксов" с продажей файлов? Нужно ли добавлять поле "файл" во вьюху?
@Екатерина, зависит от того, как реализована продажа файлов
Собираюсь делать через Commerce File.
Должна быть связка:
файл - его размер - цена
(цены на файлы разных размеров отличаются).
На видео http://drupal-tv.ru/video/dopolnitelnye-opcii-tovara-vliyayushchie-na-c… всё супер, всё понятно - цену можно привязать к размеру. Одно но: как к этому делу привязать конкретный файл, который чело сможет скачать после оплаты?
не знаком с Commerce File, ничего посоветовать не могу
Спасибо, полезная статья, воспользовались способом «Одна кнопка "Добавить в корзину" с множеством чекбоксов и полей "Количество"», не заработало без патча из этого обсуждения: https://www.drupal.org/node/1985340. С патчем все ок
Спасибо, полезная статья, воспользовались способом «Одна кнопка "Добавить в корзину" с множеством полей "Количество"», не заработало без патча из этого обсуждения: https://www.drupal.org/node/1985340. С патчем все ок
А нету ли решения без вьюхи? Через темизацию формы например?
Добрый день,
Давно пользуюсь методом со списком и одной кнопкой Добавить в корзину. Но сейчас добавился еще один тип товара, в отношении которого контролируются запаса модулем Commerce Stock. B вопрос такой - как у товара с запасами 0 деактивировать поле изменения количества.
И второй вопросик - а можно у формы сделать 2 кнопки Добавить в корзину - сверху формы и снизу.
Пока сделал такой костыль - сделал две вьюхи типа eva field. В одной условие фильтрации запасы товара = null, в другой запасы товара больше 0. В тип товара вставил друг за другом эти 2 поля. На странице выводится или одно поле, или другое. Но так наверное не очень правильно.
Использую способ Одна кнопка "Добавить в корзину" с множеством полей "Количество". Все хорошо в этом способе, одно но:
На примере Commerce Kickstart (я его не использую, но пришлось проверить и на нем) при добавлении товара обычным способом, т.е. выбрал товар, количество, добавил в корзину - в этом случае в корзине (Shopping cart form) товары отображаются со ссылкой на продукт (View product), тогда как при добавлении товара способом Одна кнопка "Добавить в корзину" с множеством полей "Количество" с участием модуля Commerce Add to Cart Extras в корзине данная ссылка на продукт (View product) не рабочая, т.е. данный текст уже без ссылки на товар.
Preview
Вопрос: как добавить ссылку к View product в данном способе?
Добрый день очень полезная информация!
Использую вариант чекбоксы+количество+одна кнопка, вывожу блоком на нескольких страницах товара,всё работает на отлично, но не могу убрать "родную" кнопку "в корзину" причем убрать только там, где отображается этот блок. Подскажите пожалуйста куда копать)
D 7.61
Commerce 7.x-1.15
Разобрался)
Добавить комментарий