Описание
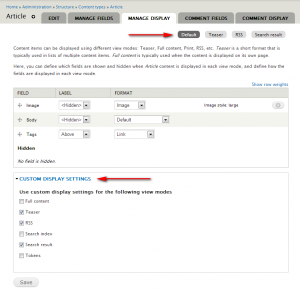
В Drupal 7 у каждой сущности есть один и более способов отображения (view mode). Например у материалов это Teaser, Full content, RSS и Search Result:
Модуль Entity view modes позволяет создавать свои view modes, которые можно использовать в Views или своём коде. Если говорить техническим языком, то это GUI к хуку hook_entity_info_alter().
Установка и использование
Установка стандартная — распаковать в sites/all/modules, включить.
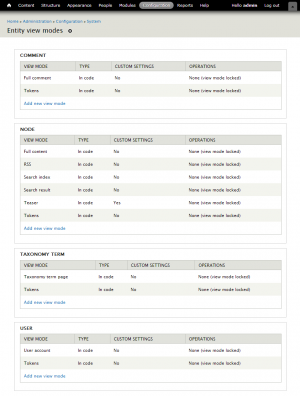
В админке (admin/config/system/entity-view-modes) выводится список сущностей и их дефолтные способы отображения:
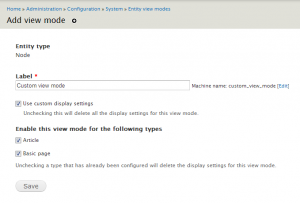
По ссылке Add new view mode добавляется новый view mode:
В Drupal 8 этот функционал доступен из коробки.
Написанное актуально для
Entity view modes 7.x-1.0-beta3



Комментарии
Как кстати, только хотел в ручную тоже самое делать.
Display suite похоже, но более функционально.
А что тут делать то.. + создаём отдельный шаблон для вывода....
<?php
/**
* @file
* Code for the Demo Store Content architecture feature.
*/
/**
* Implements hook_entity_info_alter().
*
* Create new view mode for product display, commerce product.
*/
function sales_product_ui_entity_info_alter(&$entity_info) {
$entity_info['node']['view modes']['sales_product_list'] = array(
'label' => t('Product list Sales'),
'custom settings' => TRUE,
);
$entity_info['commerce_product']['view modes']['node_sales_product_list'] = array(
'label' => t('Node: SALES Product list'),
'custom settings' => TRUE,
);
}
/**
* Implements hook_theme().
*/
function sales_product_ui_theme(&$existing) {
$themes = array(
'node__product__type__sales__product__list' => array(
'path' => drupal_get_path('module', 'sales_product_ui') . '/theme',
'render element' => 'elements',
'template' => 'node--product--type--sales--product--list',
),
);
return $themes;
}
?>
Добрый день.
Вот в описании данного модуля указываются правила для формирования имен tpl.php - файлов
Вот скажите пожалуйста, если я, к примеру хочу создать новое отображение для сущности user, то какой bundle нужно для этого указывать ?
user
Понятно, спасибо большое !
То есть, если я, к примеру, создал новое отображение для сущности user и назвал его teaser, то в этом случае достаточно в папке templates текущей темы задать файл user__user__teaser.tpl.php и в нём уже прописать код шаблон вывода данного отображения ? Ну и, естественно, почистить кэш после этого.
Или нужно еще что-то делать ? Например, где-то этот шаблон явно регистрировать или указывать ?
создать файл user--user--teaser.tpl.php, сбросить кэш
Задал файл с таким названием, поместил в папку templates (туда, куда все эти файлы и нужно помещать)
В вьюшке задаю вывод как "готовая к выводу сущность" -> "Teaser".
А в результате выводится стандартным способом (одно поле под другим).
Вернее, выводятся те поля, которые разрешены к выводу в данном отображении, но вот почему-то user--user--teaser.tpl.php не цепляется ...
Что ж, будем искать ...
По ходу дела, у них в модуле логическая ошибка.
А именно, в функции entity_view_mode_preprocess определяется, что сущность user не имеет бандлов и поэтому шаблоны типа
не подключаются.
А через оставшиеся шаблоны
по моему, подключить кастомную верстку, во всяком случае, у меня не получается
Хороший модуль, давно пользуюсь, но сегодня первый раз понадобилось добавить новый вид просмотра для комментариев.
Создал вид block_last, создал виевс и выбрал это отображение.
Столкнулся с проблемой. Как теперь "обозвать" шаблон?
Тип материала fish.
Пробовал:
comment--block_last.tpl.php
comment--comment--block_last.tpl.php
comment--fish--block_last.tpl.php
comment--comment--fish--block_last.tpl.php
...не работает.
Работает только для всех комментов этого материал comment--node-fish.tpl.php
Может кто-то уже делал такое, подскажите как правильно?
http://xandeadx.ru/blog/drupal/475
Спасибо! Так просто оказалось.
Может сому пригодится, шаблон получился такой
comment--comment-node-fish--block_last.tpl.php
Добавить комментарий