Покажу, как при оплате с помощью модуля Commerce Yandex.Money включить комиссию 0,5% в цену заказа.
Для реализации понадобятся модули Tax и Tax UI (входят в состав Commerce).
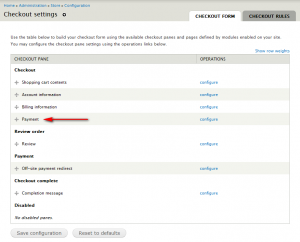
Во первых, нужно в настройках формы чекаута (admin/commerce/config/checkout) переместить панель Payment в секцию Checkout, чтобы после выбора способа оплаты был ещё один шаг с итоговой ценой:
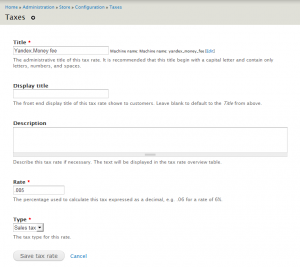
Дальше открываем страницу admin/commerce/config/taxes и добавляем новый tax rate:
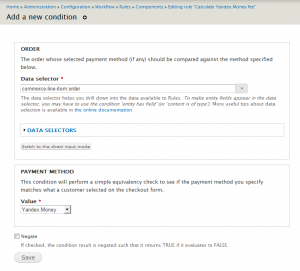
После добавления переходим по ссылке Configure component напротив созданного tax rate и добавляем новое условие Selected payment method comparison:
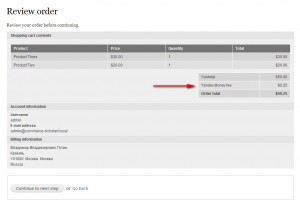
Profit:
По материалам видео Налоги в Drupal Commerce.
Написанное актуально для
Drupal Commerce 1.x




Комментарии
50.25 - 0.5% = 49.99875, недобор получается )
да, есть такая проблема :)
с некоторого времени в api яндекс.деньги стало возможно возложить комиссию на покупателя. я скоро допилю модуль под commerce
Добавить комментарий