
PHP:
// демо данные
$items = array(
'Item 1, col 1',
'Item 2, col 1',
'Item 3, col 1',
'Item 4, col 2',
'Item 5, col 2',
'Item 6, col 2',
);
// разбиваем список на две части
$cols = array_chunk($items, round(count($items) / 2));
// выводим враппер и списки
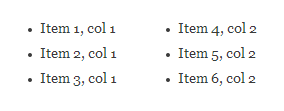
echo '<div class="two-cols">';
foreach ($cols as $items) {
echo theme('item_list', array('items' => $items));
}
echo '</div>';CSS:
.two-cols .item-list {
float: left;
width: 50%;
}Написанное актуально для
Drupal 7
Похожие записи
- Создание сравнительной таблицы с значениями из EAV Field
- Тест оверхеда Layout Builder и Paragraphs
- Темизация группы чекбоксов или радио-кнопок (#type=>checkboxes, #type=>radios)
- Как в Views программно изменить view mode выводимых сущностей по данным из cookie?
- Добавляем на страницу управления отображением материала поля "Заголовок" и "Дата создания"
Комментарии
Спасибо!
Лаконично, правильно.
Спасибо, пригодилось.
А как темизировать вывод списков, то есть что бы выводить по одному элементу из $items, к примеру Item 1 как картирку а col 1 как ссылку ?
Шикарно! Спасибо!
'Item 6, col 2',
Запятая лишняя, в этой строке
с чего бы?
В JavaScript в ранних версиях IE в массивах последняя запятая создавала толи еще один пустой элемент в конце, толи ошибку, не почню точно. Полагаю что парень сравнивает массив в PHP с JavaScript =) Могу ошибаться, но тем не менее нет никакой лишней запятой. Можно писать и с запятой и без.
А как этот код прикрутить к сводки Views?
Добавить комментарий