Как известно, из-за спешки зарелизить Drupal 7, в ядро не включили токены для полей (field tokens, [node:field-name]). Отсутствующий функционал пытались добавить майнтейнеры оригинального модуля Token, но из-за разногласий пока ничего не вышло.
Разработчикам, нуждающимся в field tokens, можно попробовать использовать патчи (там вроде даже есть рабочие), но имхо лучше самостоятельно по быстрому накидать соответствующий функционал.
Пример модуля, который создаёт один единственный токен для текстового поля field_category:
/**
* Implements hook_token_info().
*/
function modulename_token_info() {
$node_tokens['category'] = array(
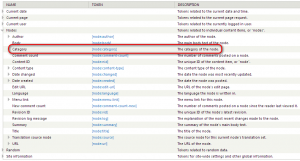
'name' => t('Category'),
'description' => t('The category of the node.'),
);
return array(
'tokens' => array(
'node' => $node_tokens,
),
);
}
/**
* Implements hook_tokens().
*/
function modulename_tokens($type, $tokens, array $data = array(), array $options = array()) {
$replacements = array();
if ($type == 'node' && !empty($data['node'])) {
$node = $data['node'];
foreach ($tokens as $name => $original) {
if ($name == 'category') {
$replacements[$original] = !empty($node->field_category['und'][0]['value']) ? $node->field_category['und'][0]['value'] : '';
}
}
}
return $replacements;
}По материалам статьи How to add your own Tokens from CCK fields in Druapl 7.
Написанное актуально для
Drupal 7
Похожие записи
- Сравнение производительности различных способов вывода псевдо полей
- Создание back/reverse reference computed field
- Создание вычисляемого поля сущности (computed field)
- Как добавить базовое поле сущности (сохраняем User Agent комментатора)
- Добавляем на страницу управления отображением материала поля "Заголовок" и "Дата создания"

Комментарии
Так велосипед же давно изобрели ;)
http://drupal.org/project/entity
круто. как то я пропустил сей момент)
Еще есть модуль Custom tokens. Под 7-ку адаптирован не официально, в комментариях смотрите. Я использую под 7-кой. Работает замечательно.
"Так велосипед же давно изобрели ;)
http://drupal.org/project/entity"
Подскажите как можно создать свой токен (ТЕРМИН_МАТЕРИАЛА) для пути материала:
content/ТЕРМИН_МАТЕРИАЛА/[node:nid]
Да, подскажите. Не понятно((
Добавить комментарий