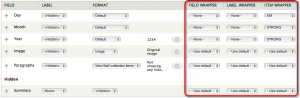
Модуль Field wrappers позволяет из админки указывать теги, в которые будут обёрнуты поля, подписи и значения:
Например с помощью модуля можно из дефолтной разметки полей вида
<div class="field field-name-field-text field-type-text field-label-above">
<div class="field-label">Field Label:</div>
<div class="field-items">
<div class="field-item even">Field Value</div>
</div>
</div>Сделать что-нибудь типа:
<div class="field field-name-field-text field-type-text field-label-above">
<strong class="field-label">Field Label:</strong> Field Value
</div>или даже:
Field Label: Field ValueНаписанное актуально для
Drupal 7.x
Похожие записи
- Создание сравнительной таблицы с значениями из EAV Field
- Добавляем на страницу управления отображением материала поля "Заголовок" и "Дата создания"
- Добавляем на страницу управления отображением комментария поля "автор" и "дата создания"
- Модуль EAV Field — хранение большого числа характеристик сущности в одном поле
- Расширить сторонний форматтер своим функционалом

Комментарии
Display suite разве не для того же?
Display suite это монстр аля Context или Panels
вот бы он еще умел свои классы назначать )
для этого есть более навороченный модуль Semantic Fields
у Display Suite есть object_cache возможно чтобы не быть монстром)
это модуль конфликтует с media gallery, нельзя поставить значение по умолчанию, может знаете как исправить?
Media Gallery по умолчанию выводит слева видео (70% ширины), а справа текст описания (30% ширины).
Пример: http://www.bio-pc.ru/media-gallery/detail/555/433
В связи с большим кол-вом текста, хотелось бы, чтобы текст описания раполагался под видео (100% ширины).
Как это выполнить?
В каком именно файле(файлах) на каких строках что заменить чем?
Благодарю, всё получилось.
Кому интересно, у меня это находилось в паке: www.domain.ru/sites/all/modules/media_gallery
в файле: media_gallery.css
А как бы ещё расстояние увеличить между пейджером и описанием (в html это тег , а вот в .css не знаю что вводить)...?
http://drupal.org/project/fences - развит, гибкий, работает с полями во views
Что лучше использовать в плане производительности? Этом модуль или темизация полей field--FIELD_NAME.tpl.php ?
идентичны, если мне память не изменяет
Добрый день.
А не подскажете, каким способом проще всего почистить форму добавления нового комментария от всевозможных "врапперов", вложенных div'ов и т.д. ?
И в результате в иных случаях даже CSS-стили в верстке, полученной от верстальщика, могут некорректно работать.
Добрый вечер, Роман.
1. Вы можете воспользоваться шаблонами:
comment-wrapper.tpl.php
comment.tpl.php
2. Использовать хук form_alter
3. Или theme_form_element
"nj позволит до деталей обработать форму.
Я пользуюсь comment-wrapper.tpl.php + template_preprocess_comment_wrapper
C их помощью почти решил, что хотел.
А вот с theme_form_element еще не работал. Надо будет разобраться с этим, спасибо за наводку.
Добавить комментарий