Обернул код с официальной страницы в плагин, который не захламляет head страничек своим присутствием.
Установка:
-
Скачать bue.table.js в
sites/all/modules/bueditor/library. -
В настройках редактора, в вкладке Пути редактора, добавить в поле Файлы расширения новую строчку —
%BUEDITOR/library/bue.table.js(скриншот). -
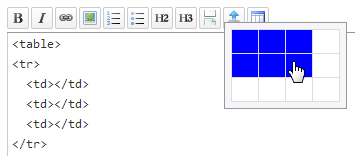
Добавить кнопку с кодом
js: E.quickTable();(скриншот).
Результат:

Написанное актуально для
BUEditor 7.x-1.1
Комментарии
Спасибо Вам за доступные объяснения! А вот ещё интересное решение по таблицам, на котором я в результате и остановилась: http://drupal.org/project/tables
Хорошее решение, но если нужно сделать строк этак 63 (к примеру), то не очень удобно будет их создать.
По просьбе пользователей (любителей больших таблиц :), на одном сайте, написал кнопку для цифрового вода строк и столбцов (в js сильно не силен, но работает :)
Кстати, а не подскажете код кнопки Добавить/изменить ссылку редактора на этом сайте.
Порадовала поле вставки текста (Text), в то время как в BUEditore (по умолчанию) почему то его нет и пользователи часто ни выделив ни какого текста и вписав только url удивляются, после сохранения, о пропадании ссылки.
Спасибо! Правильное решение! В моём случае только используется bbcode, так что придётся редактировать js.
Добавить комментарий