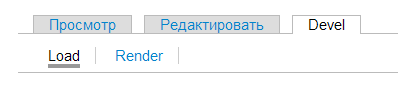
Стандартный стиль табов достаточно убог =)

Делюсь своим вариант, который использую на всех сайтах:

ul.tabs {
font-family: Tahoma, Arial, sans-serif;
font-size: 11px;
line-height: 17px;
margin: 0 0 20px 0;
padding: 0 0 0 4px;
border-bottom: 1px solid #C5C5C5;
}
ul.tabs li {
display: inline-block;
list-style: none;
margin: 0;
padding: 0;
border: 0;
position: relative;
top: 1px;
}
ul.tabs li a:link,
ul.tabs li a:visited {
display: inline-block;
background: #F7F7F7;
color: #BBBBBB;
border: 1px solid #C5C5C5;
border-top-left-radius: 3px;
border-top-right-radius: 3px;
padding: 0 10px;
margin: 0 1px;
}
ul.tabs li a:hover,
ul.tabs li a:active {
color: #5F5F5F;
background: #F9F9F9;
}
ul.tabs li a.active:link,
ul.tabs li a.active:visited {
border-bottom-color: white;
background: transparent;
color: #515151;
}
ul.tabs.secondary {
position: relative;
top: -10px;
}Проверено в Opera 11, Chrome 8, Firefox 3.6
Написанное актуально для
Drupal 6.x-7.x
Комментарии
Ура. Я вам благодарен.
для ie 6 и т.д. есть библиотека CSS3 PIE 1.0 beta 3 ссылка http://css3pie.com/
Спасибо!
Мне на стандартной теме Bartik в Drupal 7 пришлось поправить Ваш код:
Иначе вторые табы налезали на первые.
Добавить комментарий