Описание
Модуль Custom Breadcrumbs позволяет определять структуру хлебных крошек для:
— отдельных типов материала
— страниц с материалами помеченных отдельными терминами (taxonomy/term/tid)
— отдельных словарей
— отдельных представлений views
— отдельных адресов
Это значит, что например при просмотре материала типа "Статья", хлебные крошки можно настроить как Главная › Статьи › Заголовок статьи, а для материала типа "Товар в каталоге" уже как Главная › Каталог › Категория › Название товара. И всё это делается из админки.
Установка
Установка стандартная — скачиваем модуль, распаковываем в sites/all/modules, включаем на странице admin/build/modules.
Использование
Для примера создадим свои хлебные крошки, которые будут выводится при просмотре материала типа Новость.
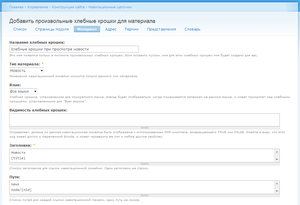
По адресу admin/build/custom_breadcrumbs/node/add добавляем новые хлебные крошки:
В полях Заголовки и Пути прописываются токены из списка ниже.
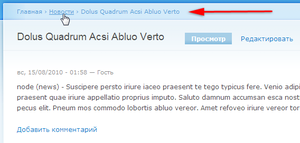
Результат:
Продвинутая альтернатива модуля для Drupal 7 — Path breadcrumbs.


Комментарии
Как зделать в Custom Breadcrumbs так "Главная › Каталог › Категория › Название товара" ?! Это разве возможно ?
как-нибудь так:
словарь "категория" должен быть первым в списке словарей admin/content/taxonomy
А если "злой" каталог "Главная › Каталог › Категория › Подкатегория1 › Подкатегирия2 Название товара" !? Разве работать будит ?!
добиться этого можно без создания новых крошек, нужно просто настроить модуль на странице admin/settings/custom-breadcrumbs, отметив пункт "Use the taxonomy hierarchy to set the breadcrumb trail for nodes and taxonomy pages"
Use the taxonomy hierarchy to set the breadcrumb trail for nodes and taxonomy pages - такого пункта нет в Custom Breadcrumb, там вообще нет никаких настроек. Как бы я не мучала этот модуль, конструкцию Главная › Каталог › Категория › Подкатегория1 › Подкатегория2 > Название товара от не может вывести
Здраствуйте! Есть ли возможность используя данный модуль настроить 2 разных типа крошек ? Например : Есть 2 вьюса - списка материалов ... нужно сделать в зависимости от того , откуда пришел юзер 2 разных типа крошек :
1. Главная --- Вьюс №1 --- Нода
2. Главная --- Вьюс №2 --- Нода
Скажите, была ли у кого-то проблема с дублированием адреса сайта этим модулем?
Суть такова: ставлю Custom Breadcrumbs для 7 Друпала (перепробовал 3 версии), никаких глюков, все четко.
Только вот при попытке вывести крошки для выбранного типа материала выходит так:
на паре [node:title] и [node:url] я получаю крошки вида: "Главная > Заголовок", но адреса таковы:
Главная выводится как "http://site.ru" (все как надо);
Заголовок ноды выводится как "http://site/ru/site.ru/Заголовок" (а тут глюк)
Из изысков стоят: Node reference + к нему URL Widget, а также Token Field.
Подскажите, где копать?
все решил после проб на другом сайте :)
Проблема была в неправильно вставляемом токене.
Я добавлял [node:field-section:field-sister:url], а надо было [node:field-section:field-sister:url:path].
P.S. Модуль действительно обалденный, правду пишут! :)
Кстати, есть еще один хороший модуль для крошек, называется Hansel
http://drupal.org/project/hansel
Добавить комментарий