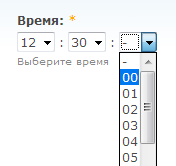
Пример модуля, который создаёт элемент (поле) для указания времени. Название элемента — time.

/**
* Реализация hook_elements()
* Определяем элемент time
*/
function time_elements()
{
return array(
'time' => array(
'#input' => true,
'#process' => array('time_process'),
'#element_validate' => array('time_validate'),
)
);
}
/**
* Описание элемента time
*/
function time_process($element)
{
$element['#tree'] = true; // true означает что элемент содержит коллекцию элементов
// значения выпадающих списков
$options24 = array('-' => '-') + drupal_map_assoc(range(0, 23), '_time_format_value');
$options60 = array('-' => '-') + drupal_map_assoc(range(0, 59), '_time_format_value');
// список часов
$element['hour'] = array(
'#type' => 'select',
'#default_value' => $element['#value']['hour'],
'#options' => $options24,
'#suffix' => ':',
);
// список минут
$element['min'] = array(
'#type' => 'select',
'#default_value' => $element['#value']['min'],
'#options' => $options60,
'#suffix' => ':',
);
// список секунд
$element['sec'] = array(
'#type' => 'select',
'#default_value' => $element['#value']['sec'],
'#options' => $options60,
);
return $element;
}
/**
* Служебная ф-я. Добавляет нули к значениям меньше 10
*/
function _time_format_value($value)
{
return sprintf('%02d', $value);
}
/**
* Реализация hook_theme()
*/
function time_theme()
{
return array('time' => array('arguments' => array('element' => null)));
}
/**
* Темизация элемента
*/
function theme_time($element)
{
return theme('form_element', $element, '<div class="container-inline">' . $element['#children'] . '</div>');
}
/**
* Валидация элемента
*/
function time_validate($element, &$form_state)
{
if ($element['#value']['hour'] == '-') $form_state['values']['time']['hour'] = '';
if ($element['#value']['min'] == '-') $form_state['values']['time']['min'] = '';
if ($element['#value']['sec'] == '-') $form_state['values']['time']['sec'] = '';
}Пример использования:
/**
* Реализация hook_menu()
*/
function time_test_menu()
{
$items['time_test'] = array(
'title' => 'Test time element',
'page callback' => 'drupal_get_form',
'page arguments' => array('time_test_form'),
'access arguments' => array('access content'),
'type' => MENU_CALLBACK,
);
return $items;
}
/**
* Описание формы
*/
function time_test_form()
{
$form['time'] = array(
'#type' => 'time', // наш новый тип
'#title' => 'Время',
'#description' => 'Выберите время',
'#required' => true,
);
$form['submit'] = array(
'#type' => 'submit',
'#value' => 'Сохранить',
);
return $form;
}
/**
* Submit callback
*/
function time_test_form_submit($form, &$form_state)
{
drupal_set_message(
$form_state['values']['time']['hour'] . ' часов, ' .
$form_state['values']['time']['min'] . ' минут, ' .
$form_state['values']['time']['sec'] . ' секунд'
);
}По материалам:
— Create Drupal Form elements like ‘DATE’ element.
— Creating Custom Elements Using Drupal 6.x.
Написанное актуально для
Drupal 6.x
Комментарии
Здравствуйте.
А будет ли работать этот модуль под D7?
В D7 hook_element переименован в hook_element_info
Добавить комментарий