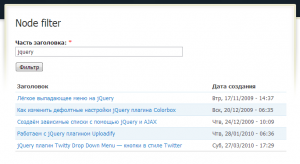
Пример простого фильтра по заголовкам нод.
В hook_menu() регистрируем адрес, по которому будет выводится форма фильтра и таблица с отфильтрованными данными:
/**
* Implements hook_menu().
*/
function nodefilter_menu() {
$items['nodefilter'] = array(
'title' => 'Node filter',
'description' => 'Node filter',
'page callback' => 'nodefilter_page_callback',
'access arguments' => array('access content'),
);
return $items;
}Кэлбак ф-я, которая соберёт на одной странице форму и таблицу с данными:
/**
* Menu callback.
*/
function nodefilter_page_callback() {
$output = drupal_get_form('nodefilter_filter_form');
$output .= nodefilter_table();
return $output;
}Описание формы фильтра:
/**
* Form builder.
*/
function nodefilter_filter_form() {
$form['filter'] = array(
'#title' => 'Часть заголовка',
'#type' => 'textfield',
'#required' => true,
);
$form['submit'] = array(
'#type' => 'submit',
'#value' => 'Фильтр',
);
$form['#redirect'] = FALSE;
return $form;
}Таблица с данными:
/**
* Form table
*/
function nodefilter_table() {
$filter = (string)$_REQUEST['filter'];
if ($filter == '') return '';
$nodes = db_query("SELECT nid, title, created FROM {node} WHERE title LIKE '%%%s%%' ORDER BY nid", $filter);
$table_header = array('Заголовок', 'Дата создания');
$table_data = array();
while ($node = db_fetch_object($nodes)) {
$table_data[] = array(
l($node->title, 'node/' . $node->nid),
format_date($node->created)
);
}
if (count($table_data) == 0) {
return 'Ничего не найдено.';
}
return theme('table', $table_header, $table_data);
}В Drupal 7 нужно в submit callback-е прописать $form_state['redirect'] = FALSE:
function mymodule_myform_submit($form, &$form_state) {
$form_state['redirect'] = FALSE;
}Написанное актуально для
Drupal 6

Комментарии
Спасибо..
Очень полезный материал...помог мне в решении проблемы создания фильтра для агенства недвижимости..;)
Здравствуйте! Я только начал разбираться с Drupal и порой не понимаю элементарных вещей. Подскажите, пожалуйста, куда надо вставлять этот код, чтобы поиск был, например, на стр node/add?
Чтобы изменить страницу поиска надо изменить адрес nodefilter на что-то другое в 1 функции.
было
$items['nodefilter'] = array()
стало
$items['node/my-search-filter'] = array()
У меня проблема с подобной формой в д7. В нём, похоже игнорируется строка
и редирект на эту же страницу всё равно происходит. Подскажите как от него избавиться?
Благодарю за решение! Даже и не подумала бы так сделать.
Изменил под Друпал 7 модуль. Выдает ошибку:
Notice: Undefined index: filter в функции nodefilter_table() (строка 68...)
В чем может быть причина?
В function nodefilter_filter_form() впиши ещё $form['#method'] = 'get' и после этого замени строку $filter = (string)$_REQUEST['filter']; на $filter = (string)$_GET['filter'];
Здравствуйте. Использую пагинацию и сортировку. При переходе на другую страницу или изменении сортировки данные из $_REQUEST затираются и фильтр слетает. Как решить эту проблему? Пробовал через переменные в сессии, но тогда фильтр сохраняется, если просто зайти на страницу. Есть ли более красивое решение?
пользуйтесь get формой
xandeadx, спасибо, это работает, но тогда в адрес попадают ненужные параметры op, form_build_id, form_token, form_id.
Их можно как-то скрыть или может есть ещё способы?
http://xandeadx.ru/blog/drupal/674
Спасибо Вам за замечательный сайт, регулярно пользуюсь им.
Под 7-ку не работает к сожалению, $output = drupal_get_form('jfilter_filter_form') . ''; выводит массив в итоге, а не текст.
Видимо в семерке по иному формы надо формировать
drupal_get_form('nodefilter_filter_form');
а render где?
В шестёрке drupal_get_form возвращает строку
Добавить комментарий