Описание
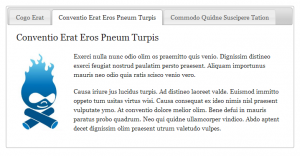
Модуль Views UI Tabs это style plugin для Views 3, позволяющий выводить контент в вкладках, используя для этого jQuery UI Tabs:
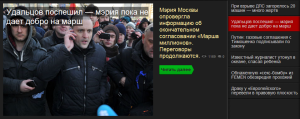
Модуль можно использовать например для создания контент-слайдера как на сайте ntv.ru:
Или в качестве замены монструозного Dynamic Display Block.
Установка и использование
Установка стандартная — распаковать в sites/all/modules, включить.
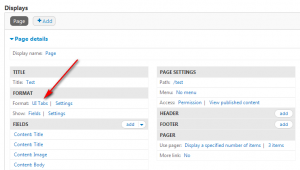
Дальше создаём представление. Указываем стиль вывода — Fields. Добавляем необходимые поля.
В качестве стиля выбираем UI Tabs:
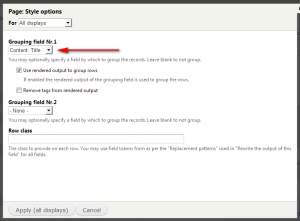
В настройках стиля, в поле Grouping field Nr.1, выбираем поле, по которому будет происходить группировка и которое будет выводится в заголовках табов:
Замечание — это поле не может быть ссылкой.
Profit.
Написанное актуально для
Views UI Tabs 7.x-1.0
Похожие записи
- Модуль Auto-Dialog — показываем контент и формы в jQuery диалоге
- Модуль Views field replace value — замена значений полей в Views
- Модуль Geofield Yandex Maps — ввод и вывод гео-информации на Яндекс.Картах 2.1
- Модуль Google Analytics Statistics — вывод популярных материалов с помощью Views на основе данных Google Analytics
- Search API и поиск с морфологией




Комментарии
Круто!
Как всегда спасибо!
А Grouping field Nr.1 как используется?
В смысле А Grouping field Nr.2 как используется?
Доброго времени суток, подскажите можно ли использовать этот модуль для ноды товара Ubercart(что бы были такие табы: "Описание" "Отзывы" "Доставка")
нет
раньше в табах все эти вкладки вылезали а теперь отдельно будет ?
Скажите, пожалуйста, а есть ли более простой модуль, как этот, чтобы вывести вот такой слайдер?
Или кроме как с помощью Dynamic Display Block никак?
Насколько я понял, модуль Views UI Tabs под требуемый вид не подойдет, ибо заголовком для вкладок может быть лишь только один критерий, например заголовок ...
заголовком может быть любое поле, в том числе созданное самостоятельно
Та так то оно так, просто интересно как же тогда в это одно поле группового фильтра всунуть 4 поля (фото, заголовок, год, цена), да еще, если это все-таки возможно, будет ли работать такой групповой фильтр правильно?
Я понимаю, что вместо заголовка можно выбрать фото, соответственно перекрутив стиль отображения посредством шаманства с css под нужный лад, но вот как прикрутить дополнительно остальные поля вместо одного названия вкладки что-то неясно...
http://xandeadx.ru/blog/drupal/168
Ха, интересная идея. Попробую, отпишусь :)
Да, спасибо, в принципе все получилось. Осталась только css напильником подровнять и новостной слайдер готов :)
не скачивается ни по одной из ссылок, автор, если не сложно выложите архив сами на какой- нибудь файлообменник, спасибо
views slideshow использовал для таких задач, сейчас и этот модуль попробую
скачал по ссылке и без проблем
А можно ли как-то создать ещё вкладку, чтобы отображалось на ней всё без группировки?
Добрый день. У меня в табах используется Gallery Formatter, который перестает работать после переключения таба. Как я понимаю, скрипт не инициализуется. Пробовал quicktabs и UI Tabs, проблема одна и та же.
Жаль, что недоступен он теперь на дорге.
ссылка View all releases
а можно ли сделать, чтобы табы автоматически переключались? (как в том же Dynamic Display Block)
не подскажите куда это вставлять?
Вставлять не это а почти это, это общий принцип.
вместо this - скорее всего - #views-ui-tabs
создать новый или в уже имеющийся файл.js в теме и подключен через .info или в teplate.php через drupal_add_js (так больше возможностей управления подключением для конкретных страниц)
Ааа можно и через блок - добавить блок формат php (я обычно делаю ещё один формат - "Без форматирования") и вывести в футере для определенных страниц.
Хотя достаточно и формата: "Full HTML"
Проверил специально для вас - работает!
да, при наведении начинает перелистывать слайды - спасибо!
Что это за имя "Гость"? Почему лень представиться? Странно это как то...
Специально для тебя, Гость - подарок...)))
метод начинает работать сразу, после загрузки страницы:
jQuery - волшебная вещь...)))
Конечно желательно скачать себе jquery.livequery.js
И открыть его для себя! В отличии от live - можно сразу вызвать функцию без привязки к события!
спасибо :)
код как-то конфликтует с http://jqueryui.com/tabs/#mouseover
при загрузке вкладка переключается всего 1 раз и стоит.
Если нетрудно, подскажите, как настроить этот модуль для получения вертикальных вкладок. Заранее благодарю.
http://jqueryui.com/tabs/#vertical
создайте блок, добавьте туда
а в .css пропишите
Уважаемый Костя, большое спасибо. ВСе работает! РЕспект и уважуха!
а вот так можно сделать слайдер с fade эффектом.
а можно ли как-нибудь сделать ссылку на определённую вкладку? чтобы страница открывалась на ней, а не на первой.
при наведении на вкладку отображается ссылка вида /#views-ui-tabs-tab--2, но при загрузке страницы с таким url, всё равно отображается первый таб.
как здесь http://jqueryui.com/tabs/
Константин, доброго времени суток. У меня новая беда. Пытался включить на вкладках модуль Gallery foкmatter, мучился весь день... Модуль толком так и не заработал, но в рез-те что-то случилось с вкладками - теперь они все отображаются сверху, а контент - под ними всеми, а не сверху. Выглядит страшновато.
привет! спасибо, все почти получилось. не хотел работать "rotate", но я решил это подключением jQuery-UI-Tabs-Rotate.
а вот fade эффект появляться в упор не хочет, все выставлено верно, есть мысли в какую сторону посмотреть и как протестить что его блокирует ?
смотрите браузерную консоль ошибок
сейчас ошибок нет, была только Uncaught Error: no such method 'rotate' for tabs widget instance
но она решилась
Ребята, новичок в Друпале, куда вставлять код JS и для CSS чтоб вертикально табы были?
(
function ($) {
$( "#views-ui-tabs" ).tabs().addClass( "ui-tabs-vertical ui-helper-clearfix" );
$( "#views-ui-tabs li" ).removeClass( "ui-corner-top" ).addClass( "ui-corner-left" );
})(jQuery);
и это:
.ui-tabs-vertical { width: 55em; }
.ui-tabs-vertical .ui-tabs-nav { padding: .2em .1em .2em .2em; float: left; width: 12em; }
.ui-tabs-vertical .ui-tabs-nav li { clear: left; width: 100%; border-bottom-width: 1px !important; border-right-width: 0 !important; margin: 0 -1px .2em 0; }
.ui-tabs-vertical .ui-tabs-nav li a { display:block; }
.ui-tabs-vertical .ui-tabs-nav li.ui-tabs-active { padding-bottom: 0; padding-right: .1em; border-right-width: 1px; border-right-width: 1px; }
.ui-tabs-vertical .ui-tabs-panel { padding: 1em; float: right; width: 40em;}
Гость, http://xandeadx.ru/blog/drupal/566#comment-9485
Установил, но почему-то все вкладки отображаются одновременно, как здесь: http://www.vipigry.ru/igry-dla-malchikov/
Добавить комментарий