В Drupal 7 есть два вида масштабирования изображений (т.е. пропорционального изменения размера):
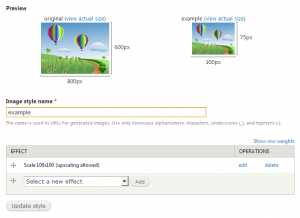
1. Scale — масштабирование без обрезки. Если пропорции исходного изображения отличаются от тех, что указанны в параметрах эффекта, то на выходе одна из сторон будет всегда меньше указанной. Например если применить к изображению 800х600 эффект Scale с параметрами 100х100, то размер итогового изображения будет 100х75:
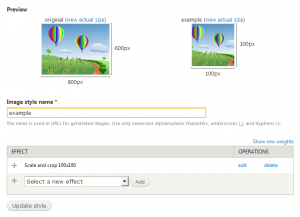
2. Scale and crop — масштабирование с обрезкой. Итоговое изображение всегда будет иметь размер, указанный в параметрах эффекта. Всё что не влезло, будет обрезано с обеих сторон в равном количестве (т.е по центру). Например если применить к изображения 800х600 эффект Scale and crop с параметрами 100х100, то размер итогового изображения будет 100х100 и при этом справа и слева будет отрезано по 100 пикселей ((800-600)/2):
Однако иногда бывает нужно масштабировать изображение без обрезки, но чтобы итоговое изображение было всегда указанных размеров, при этом пустоты заполнялись каким нибудь цветом:
Сделать это можно с помощью модуля ImageCache Actions, который добавляет в Drupal множество новых эффектов:
- Скачиваем модуль, распаковываем в
sites/all/modules, включаем модули Imagecache Actions и Imagecache Canvas Actions. - Создаём новый стиль изображения.
- Добавляем эффект Scale с нужными параметрами.
- Добавляем эффект Define canvas. В поле HEX указываем цвет подложки. Отмечаем опцию Resize canvas under image (possibly cropping). В Width и Height прописываем размеры, указанные в эффекте Scale. Остальные параметры по дефолту. (скриншот)
Profit.



Комментарии
Пасиб, это решение лучше чем патчить image.gd.inc
А как сделать стиль изображения не с фиксированными размерами, а в процентах?
Спасибо за решение, помогает при разной ориентации картинок.
Как менее затратный вариант подложку можно делать css стилями при вёрстке.
Может подскажете вариант решения такой задачи:
- скэйл картинки по ширине фиксированный (например 100)
- по высоте автоматический, но в пределах указанного значения (например те же 100)
Если подаём картинку 800на600, на выходе 100на75
Если подаем 600на800, на выходе 100на100 (в идеале что и обрезалась не по середине, а снизу)
Спасибо, если ответите.
добавьте два эффекта - Scale, Scale and crop
Добавить комментарий