В состав Drupal 7 входит популярная библиотека jQuery UI, с помощью которой можно разнообразить интерфейс своих страничек.
Ниже приведён пример модуля, который по адресу site.ru/jqdemo выводит страницу с табами:
/**
* Implements hook_menu().
*/
function jqdemo_menu() {
$items['jqdemo'] = array(
'title' => 'jQuery UI demo tabs',
'page callback' => 'jqdemo_page',
'access callback' => TRUE,
);
return $items;
}
/**
* Menu callback.
*/
function jqdemo_page() {
// подключаем виджет Tabs
drupal_add_library('system', 'ui.tabs');
// инициализируем виджет
drupal_add_js('jQuery(function(){ jQuery("#tabs").tabs(); });', 'inline');
// выводим html код
return '
<div id="tabs">
<ul>
<li><a href="#tabs-1">Tab 1</a></li>
<li><a href="#tabs-2">Tab 2</a></li>
<li><a href="#tabs-3">Tab 3</a></li>
</ul>
<div id="tabs-1">
<p>Proin elit arcu, rutrum commodo, vehicula tempus, commodo a ...</p>
</div>
<div id="tabs-2">
<p>Morbi tincidunt, dui sit amet facilisis feugiat, odio metus ...</p>
</div>
<div id="tabs-3">
<p>Mauris eleifend est et turpis. Duis id erat. Suspendisse ...</p>
</div>
</div>
';
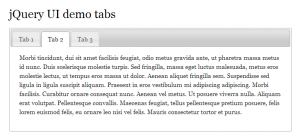
}Результат:
Написанное актуально для
Drupal 7

Комментарии
В качестве новостного слайдера использую модуль Views UI Tabs, основанный на встроенном в Drupal 7 плагине jQuery UI tabs.
Возможно вопрос вам покажется неуместным, но возникла определенная проблема со стилями, а точнее с корректным отображением содержимого слайдера с отключенным javascript. Т.е. стоит отключить поддержку javascript у браузера и слайдер распадается и расплывается по высоте блока...
У вас случайно наработок по данному вопросу, возможно в виде jquery.ui.tabs.css( jquery.ui.theme.css) или хуков?
подскажите, а куда вставлять этот код?
заранее спасибо!
http://xandeadx.ru/blog/drupal/256
ну вот создал я такой модуль и как его задействовать? включил как обычно, попробовал вставить этот код
в tpl.php - вышел только текст без стилей
Добавить комментарий