Для создания вырезов в css есть свойство clip-path, позволяющее ограничить область элемента любой геометрической фигурой или полигоном. Работает во всех современных браузерах кроме IE (caniuse).
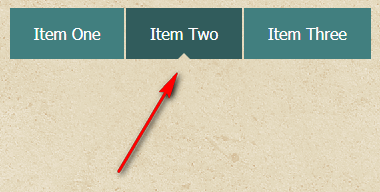
Пример треугольного выреза в активном пункте меню:

<ul class="menu">
<li class="menu__item">Item One</li>
<li class="menu__item menu__item--active">Item Two</li>
<li class="menu__item">Item Three</li>
</ul>.menu__item {
float: left;
margin: 0 0 0 0.1em;
padding: 1em 1.5em;
background: #408080;
color: white;
}
.menu__item--active {
background: #2E5C5C;
-webkit-clip-path: polygon(
0 0,
100% 0,
100% 100%,
calc(50% + 10px) 100%,
50% calc(100% - 10px),
calc(50% - 10px) 100%,
0 100%
);
clip-path: polygon(
0 0,
100% 0,
100% 100%,
calc(50% + 6px) 100%,
50% calc(100% - 6px),
calc(50% - 6px) 100%,
0 100%
);
}
Добавить комментарий