Практически все макеты сайтов попадающие мне на разработку содержат заголовок текущей страницы в хлебных крошках. Зачем? Понять сложно.
Решил провести микро исследование на эту тему — обошёл ТОП20 интернет магазинов России и вывел статистику:
70% — не добавляют заголовок в хлебные крошки
30% — добавляют заголовок в хлебные крошки
Подробнее:
http://www.ulmart.ru - нет
http://www.citilink.ru - да
http://www.ozon.ru - нет
http://www.biglion.ru - нет
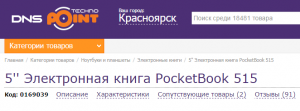
http://technopoint.ru - да
http://www.enter.ru - нет
http://www.220-volt.ru - нет
https://www.utkonos.ru - нет
http://www.kupivip.ru - нет
https://pixel24.ru - да
http://e96.ru - да
http://www.lamoda.ru - нет
http://www.vasko.ru - нет
http://www.sotmarket.ru - нет
http://www.notik.ru - да
http://www.softkey.ru - нет
http://www.vseinstrumenti.ru - нет
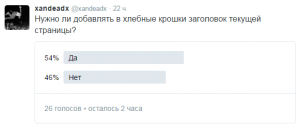
В твиттере мнения разделились:
А вы как думаете?


Комментарии
иногда надо, чтобы дать пользователю понять что хлебные крошки - это не просто ссылки, нагромождающие сайт, а они показывают месторасположение той страницы, на которой он находится.
а иногда не надо - это если на сайте мало элементов и человеку легко понять, что это хлебные крошки, а не эдсенс
Раньше ставил, перестал, так как тут палка о двух концах:
- Если ставить в конце крошку с текущим заголовком, по идее, разумнее это делать без ссылки (рекурсия же), непонятно зачем там ссылка и поисковики не оценят.
- Если ставить в конце крошку без ссылки - она не валидна. Гугл считает что каждая хлебная крошка должна быть ссылкой - т.е. это даже хуже первого варианта.
Следовательно тут выбор. Либо ставить крошку текущей страницы но со ссылкой (что и смотрится странно, и вообще странно рекурсивно ссылаться), либо отказываться от этой крошки. Я выбрал второй. Так приятнее. Ведь заголовок текущей страницы как правило всегда идет сразу под крошками, даже в примере не скрине.
Проверяется ошибка вот этой тулзой: https://developers.google.com/structured-data/testing-tool/
http://dru.io/question/4643 - можете как пример взять. На dru.io крошки сделаны как раз еще тогда, когда я ставил эти крошки в конце. Гугл хоть их и поинмает и в поиске всё ок делает, но считает их не правильными в testing tool, а конкретно - последняя крошка для него является ошибкой структурированности данных, так как он ожидает ссылку.
Вот такие дела у меня с хлебными крошками.
Хотя всё тот же гугл считает вариант с рекурсивной ссылкой валидным и правильным: https://developers.google.com/structured-data/breadcrumbs
Получается тут дело вкуса. Я бы в таком случае ставил последней крошкой ссылку на текущую страницу только если они находятся отдаленно от заголовка.
Все зависит от структуры самого сайта, заголовков страниц и т.п. Где-то в этом есть смысл, где-то нет.
Если сильно разветвленное дерево крошек да еще длинный заголовок, вероятно не стоит добавлять.
В остальных случаях для SEO и юзабилити не помешает (одно другому может и мешать)
яндекс маркет ставит
я везде ставлю текущую страницу, ибо смысл в хлебных - навигация и дать понять пользователю где он находится.
Яндекс.Маркет не ставит
всегда на всех сайтах ставил в ХК заголовок страницы без ссылки
Добавить комментарий