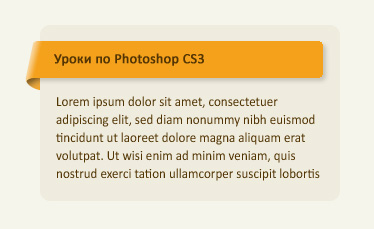
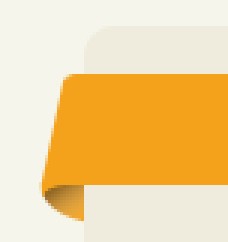
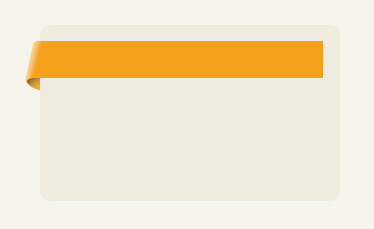
Пошаговый урок, в результате которого получим вот такой блок с загнутым заголовком:

Мой первый опыт написания уроков по фотошопу. Сразу предупреждаю что я НЕ дизайнер и НЕ мастер фотошопа :)
Первым делом что я сделал, когда понадобилось добавить эффект закругления, это посмотрел как оно выглядит в реальном мире а не на экране монитора:

Ну что ж, можно начинать, исходное изображение:

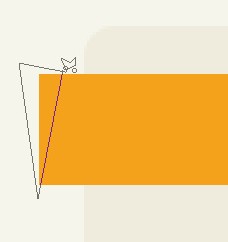
С помощью инструмента "Прямолинейное лассо" обрезаем левый угол заголовка:


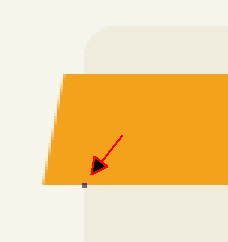
С помощью инструмента "Перо" рисуем загнутый уголок слева внизу. Перед рисованием выберите цвет заголовка. Ставим первую точку на пересечении заголовка и блока под который будет загнут заголовок:

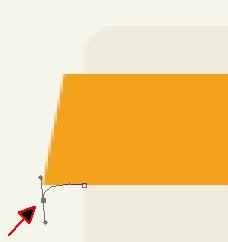
Вторую точку ставим чуть ниже начала заголовка, при этом не отпуская левую кнопку тянем вниз чтобы получить закругление:

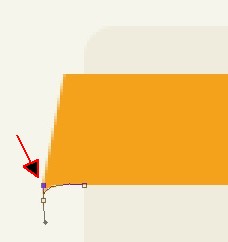
Третью точку ставим в левый нижний угол заголовка:

Четвёртую точку ставим там же где и первую, таким образом закрывая контур:

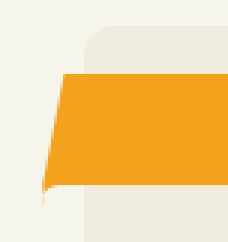
Объединяем заголовок и только что созданный загнутый уголок.
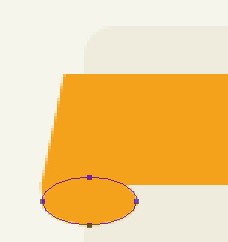
Создаём эллипс нужного размера:

Располагаем эллипс возле заголовка:

Меняем порядок слоёв - эллипс убираем под заголовок.
С помощью ластика обрезаем верхний левый край заголовка:

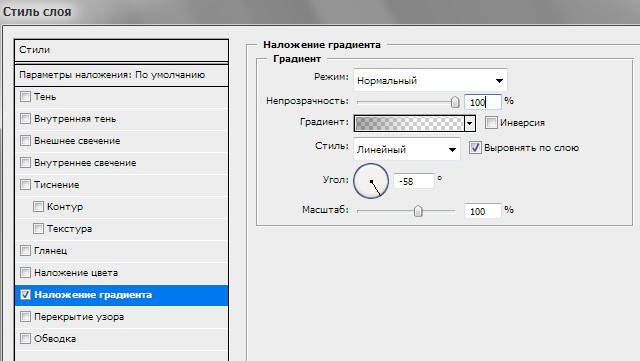
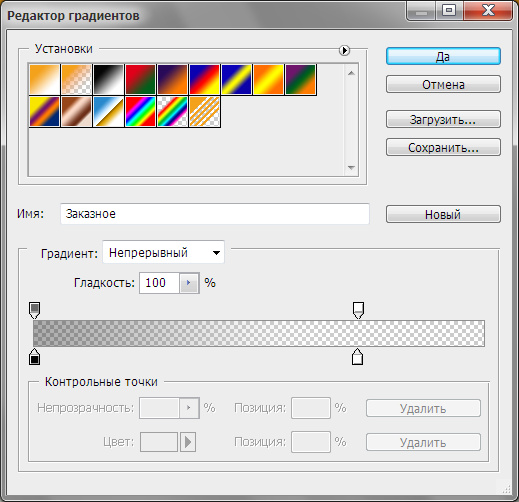
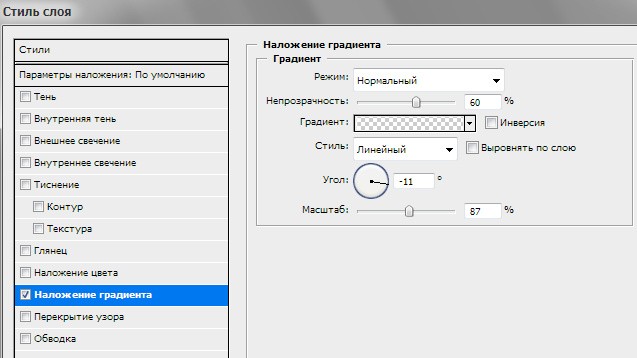
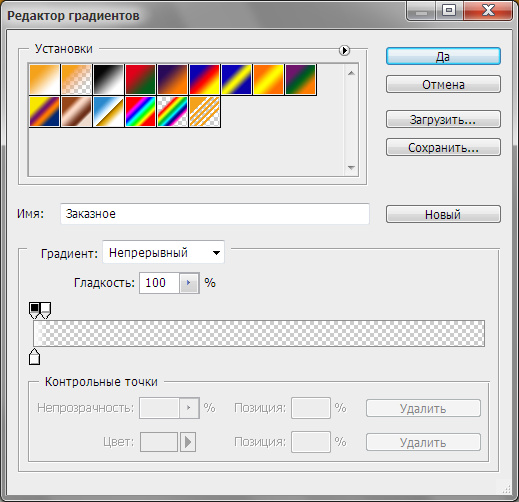
Добавляем тень эллипсу с помощью наложения градиента:



Добавляем свечение заголовку с помощью наложения градиента:



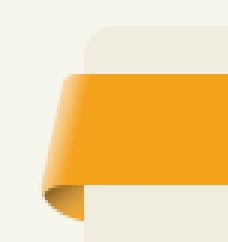
Результат:

Комментарии
Здоровски! С почином! Ждем продолжений!
Спасибо большое! Давно искал.
спасибо большое! от себя добавил еще тень всей полоске, показалось, что так выглядит как-то целостнее.
Добавить комментарий