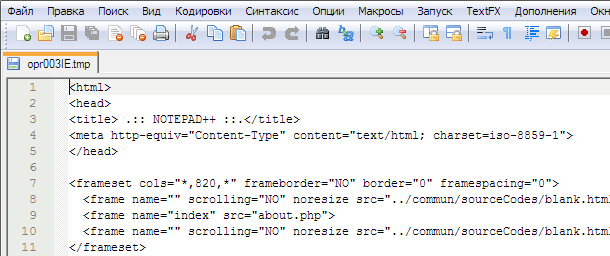
Opera с версии 9 (а может и 9.5, точно не помню) начала сохранять в кэш файлы без расширений. Поэтому, открывая исходный код страниц в Notepad++, редактор не может определить стиль подсветки:

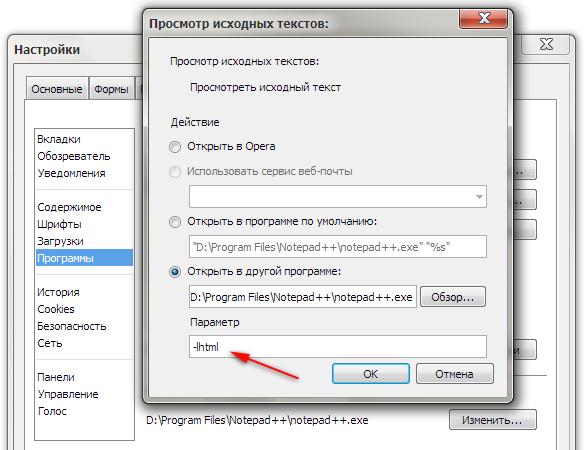
Чтобы заставить редактор открывать файлы как html, нужно в параметры запуска добавить команду -lhtml

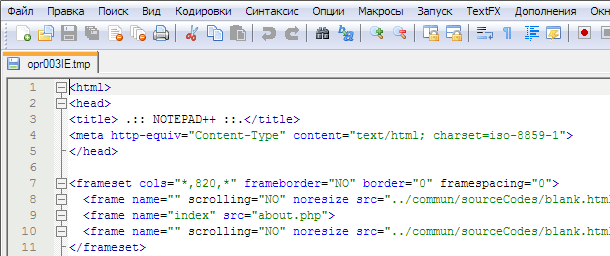
Результат:

Написанное актуально для
Opera 10.x, Notepad++ 5.x.x
Комментарии
Хорошее решение, а я использую другой способ:
В Notepad++ жмем Опции -> Определение стилей -> Выбираем язык HTML и добавляем к нему нужное расширение - в данном случае .tmp.
Данный способ использую например для файлов .module (добавляем к языку PHP) и .info (добавляем к языку INI FILE).
я тоже так делаю. к php ещё отнёс .inc .install
вот узнал наконец то что .info это ini file - появилась подсветка, только вот комментарии после знака: ";" - не понимает...(((
Оказывается и drupal функции можно в нём подсвечивать и показывать подсказки!
http://drupal.org/node/326803
Оригинал: http://www.arianhojat.com/files/drupal/notepad_plus_plus/drupal_autocomplete_notepad_plus_plus.zip
Моя доработка: разделение на drupal6 и drupal7
ssvm.ru/sites/default/files/modules/my_drupal_autocomplete_notepad_plus_plus.zip
Ридми очень понятная и там и у меня.
Вот как это выглядет: http://www.arianhojat.com/files/drupal/notepad_plus_plus/screenshot.png
Игорь, пользуйся нормальными IDE, не мучай нотепад :)
А кстати, какая IDE, на Ваш взгляд, самая удобная для работы с Drupal 7 ?
я кроме только phpEd ничем не пользовался
А с CodeLobster не работали ?
Там есть даже плагин, облегчающий работу с Drupal
http://www.codelobster.com/drupal.html
Geany на Linux - вот это удобный вариант.
Добавить комментарий