Tweet Button — это кнопка, с помощью которой можно быстро сообщить в своём твиттере об интересной статье или странице.
Процесс добавления кнопки довольно простой:
1. Идём на страницу https://about.twitter.com/resources/buttons
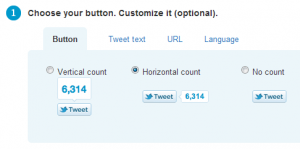
2. Выбираем дизайн кнопки:
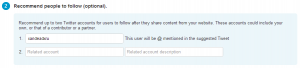
3. Указываем ник, который будет стоять после фразы "via @":
4. Копируем получившийся код и вставляем в нужный шаблон (в друпал это node.tpl.php):



Комментарии
А @anywhere не стал пробовать?
ещё бы знать что это =)
Пеарюсь: Интеграция Twitter @Anywhere в Drupal :)
как то много там всего и пока_ненужного, поэтому не пробовал =) но вещь интересная
Добавить комментарий