Пример создания простейшего блока в Drupal 7:
/**
* Implements hook_block_info().
* Информация о блоке и дефолтные настройки.
*/
function mymodule_block_info() {
$blocks['hello-message'] = array(
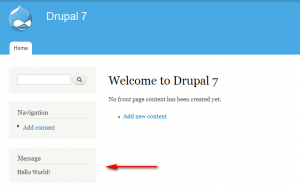
'info' => t('Message'),
);
return $blocks;
}
/**
* Implements hook_block_view().
* Генерация заголовка блока и его контента.
*/
function mymodule_block_view($delta = '') {
$block = array();
if ($delta == 'hello-message') {
$block['subject'] = t('Message');
$block['content'] = t('Hello World!');
}
return $block;
}Более продвинутый пример.
Видео урок.
Пример создания простейшего блока в Drupal 6:
/**
* Implements hook_block().
*/
function mymodule_block($op = 'list', $delta = 0, $edit = array()) {
if ($op == 'list') {
$blocks[0] = array('info' => 'Message');
return $blocks;
}
else if ($op == 'view') {
if ($delta == 0) {
$block = array(
'subject' => t('Message'),
'content' => t('Hello World!'),
);
}
return $block;
}
}Написанное актуально для
Drupal 6, Drupal 7

Комментарии
а как теперь к этому блоку добавить текстовое поле и кнопку и по клику кнопки менять значение а после перезагрузки страницы загружать значение ?
Form API Quickstart Guide
Чуть дополнить:
1. Не работают длинные имена:
$blocks['mymodule-hello-message-и-ещё-что-нибудь'] - выдаст ошибку. Сколько максимум символов я не знаю...)))
2. Кеш очишается только после удаления блока!
Например хочется новое имя блока: $blocks['hello-message-новое-имя'] - изменяем в коде модуля, а старый код drupal помнит...))) drush cc all - не поможет.
Это можно увидеть, если в hook_block_view() - в дельте не менять проверку на новое имя блока.
Добавить комментарий